1,460 views
In this article, we will review how we can redirect traffic from OrderCloud’s integration events and webhooks to our local web server to assist debugging efforts in local development.
The OrderCloud Headstart application will be referenced in this example, which may differ slightly from your integration service/middleware application.
Introduction
As OrderCloud’s integration events and webhooks require public urls to be available for testing and having complete functionality available, the question quickly arises as to how developers will be able to develop and debug the respective middleware endpoints in a local environment. One solution we will review is to use ngrok, a free service, which allows us to expose a web server running on our local machine to the internet.
Installation, Configuration, and Testing
High-level steps are provided below, however steps may vary based on operating systems and command tools. See ngrok: Getting Started > Setup & Installation, and register or log in to a free account, for alternative setup steps.
Preparing ngrok
Using Powershell, install ngrok using choco.
choco install ngrok
Add the authtoken, available from ngrok: Getting Started > Your Authtoken once signed up for a free account.
ngrok authtoken <auth token>
Exposing the Secure Web Server with ngrok
Moving over to the local imiddleware, we will need to obtain the port number used, e.g. the HTTPS url from the applicationUrl in the Local profile.
{
"profiles": {
"Local": {
"commandName": "Project",
"environmentVariables": {
"APP_CONFIG_CONNECTION": "<app config connection>",
"ASPNETCORE_ENVIRONMENT": "Development"
},
"applicationUrl": "https://localhost:5001;http://localhost:5000"
}
}
}
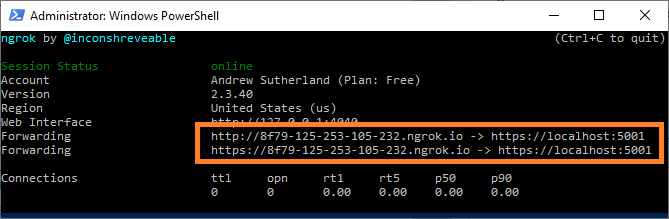
Now we can start HTTP tunnel forwarding to our local middleware.
ngrok http https://localhost:<port number>
The tunnel will then be created with a random URL, which we need to take note of for our OrderCloud configurations.

Configuring OrderCloud’s Integration Events
In OrderCloud, we can create or update an integration event using the generated URL from ngrok as the CustomImplementationUrl. The HashKey will also need to be configured to match the OrderCloudSettings:WebhookHashKey appsettings in HeadStart.
As ngrok does generate a random URL each time when using free accounts, the CustomImplementationUrl will need to be patched each time you expose the local web server.
{
"ID": "Middleware",
"Name": "Middleware",
"ElevatedRoles": [
"FullAccess"
],
"EventType": "OrderCheckout",
"HashKey": "samplehash",
"CustomImplementationUrl": "https://8f79-125-253-105-232.ngrok.io"
}
If the integration event has been newly created, don’t forget to assign it to the API client’s OrderCheckoutIntegrationEventID so that the integration event can trigger the endpoints of the middleware.
{
"ID": <api client id>,
"ClientSecret": null,
"AccessTokenDuration": 600,
"Active": true,
"AppName": "Storefront",
"RefreshTokenDuration": 0,
"DefaultContextUserName": "Storefront-anonymous-user",
"xp": {},
"AllowAnyBuyer": true,
"AllowAnySupplier": false,
"AllowSeller": false,
"IsAnonBuyer": true,
"AssignedBuyerCount": 0,
"AssignedSupplierCount": 0,
"OrderCheckoutIntegrationEventID": "Middleware",
"OrderCheckoutIntegrationEventName": "Middleware",
"MinimumRequiredRoles": [],
"MinimumRequiredCustomRoles": [],
"MaximumGrantedRoles": [],
"MaximumGrantedCustomRoles": []
}
Configuring OrderCloud’s Webhooks
When configuring webhooks, the Url will require the complete application service/middleware application endpoint to be defined, along with the HashKey, which should be configured to match the OrderCloudSettings:WebhookHashKey appsettings in HeadStart.
Webhooks also require the ApiClientIDs to be assigned on the resource itself rather that the API client and the WebhooksRoutes need to be specified in order for the OrderCloud API to trigger the webhook, which should then be redirected from ngrok through to the local web server.
{
"ID": "MyWebhook",
"Name": "MyWebhook",
"Url": "https://8f79-125-253-105-232.ngrok.io/mywebhook",
"HashKey": "samplehash",
"ElevatedRoles": [
"BuyerAdmin"
],
"ApiClientIDs": [
<api client id>
],
"WebhookRoutes": [
{
"Route": "v1/buyers",
"Verb": "POST"
}
]
}
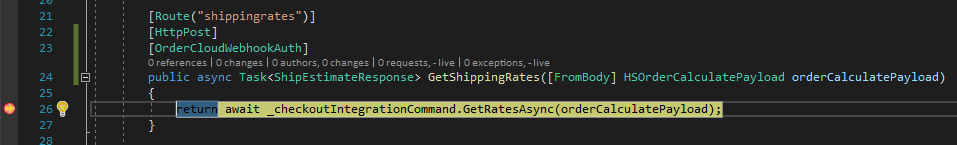
Testing the Endpoints in the Middleware
With Visual Studio’s debugger attached to the local IIS site or is being debugged directly, when an integration event or webhook endpoint is requested via an appropriate API client, ngrok will redirect the request to the local web server and the debugger will be able to capture the traffic for local debugging.

Troubleshooting
An attempt was made to access a socket in a way forbidden by its access permissions
When attempting to run ngrok, if the response “An attempt was made to access a socket in a way forbidden by its access permissions” is received, restarting the Host Network Services Windows service should resolve this issue.

