1,111 views
In this article, we review another small plugin created, which exposes the variation properties in the Variants entity view within the Merchandising Manager.
The Habitat catalog data has been created in such a way in which the variation properties are exposed via adding the variation property value to the variant display name, e.g. Habitat Dwell Bagless Upright Vacuum (Red). While this approach works to an extent, it will get more ugly as the variation properties grow, e.g. My Test Jeans (Blue, 32, slim).

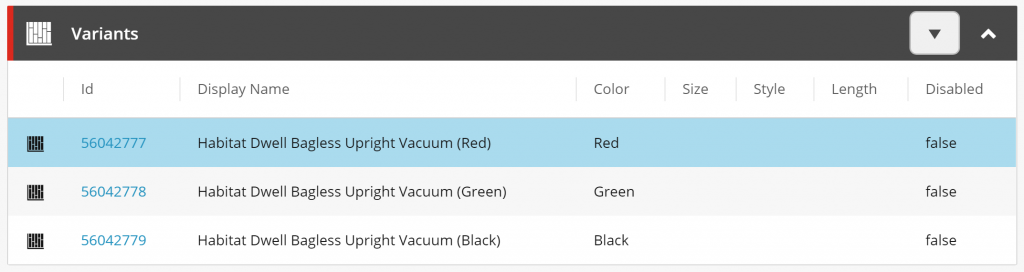
The custom plugin will traverse over the variation’s components to find the the properties that match the names provided in the VariationPropertiesPolicy and render them to the Variants entity view.

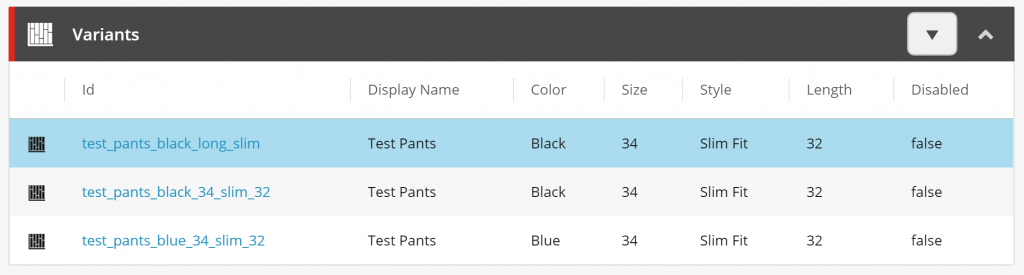
In the example above, I have specified the following property names, Color, Size, Style, and Length, which works well when all properties have been specified (see below).

A couple of things to note about the platform implementation:
- Variation Properties apply to all Sellable Items globally. If a product contains a value against a property that is specified in the Variation Properties Policy it will render as a variant selection in the Storefront.
- There is no validation to ensure that variation properties are mandatory for variants. This is because not all products will utilise these variation properties. I didn’t think it was necessary to add more overhead to remove columns that contained no values.
- You’ll notice above that the first 2 variants of my Test Pants have matching variation properties. This is again due to having no validation in place, which I believe will break the storefront. So whether you have implemented a catalog import or are entering product data manually be careful not to double up.
Source Code: Ajsuth.Feature.Catalog.VariantProperties.Engine

