1,560 views
In this article, we will review the process of configuring product variations properties so that the Product Variants SXA component will render them as dropdown selection controls. This controls allows the user to select the variant property combinations, where each combination represents individual product variants of a product family.
Configure the Variation Properties
In the Commerce Engine solution:
- Define all variation property names in the VariationPropertyPolicy of the environment configuration files.
- In this sample, we will add the Style property to the VariationPropertyPolicy.
Note: The property names are the names of properties that exist on child components of the ItemVariationComponent. The fully qualified namespace for the property is not required as the SXA Storefront logic will use a property name match against the field names produced by the Catalog Generated templates.{ "$type": "Sitecore.Commerce.Plugin.Catalog.VariationPropertyPolicy, Sitecore.Commerce.Plugin.Catalog", "PropertyNames": { "$type": "System.Collections.Generic.List`1[[System.String, mscorlib]], mscorlib", "$values": [ "Color", "Size", "Style" ] } }
- In this sample, we will add the Style property to the VariationPropertyPolicy.
- Publish the solution and Bootstrap the Commerce Engine.
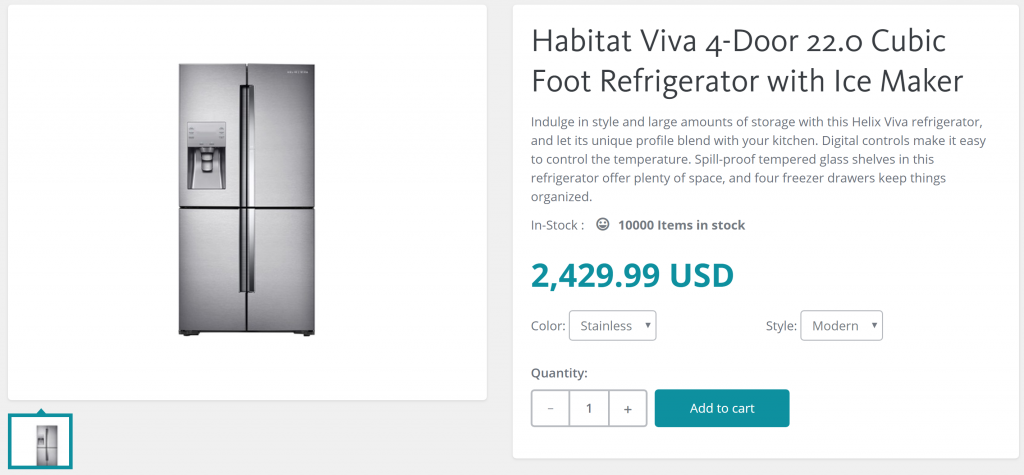
- Verify the variation property in the Storefront.
Note: In the sample below I updated the sellable item’s Style property with the value “Modern” for demo purposes.

Add Variant Specification Label
If you create add new properties that does not have corresponding label configured the variation property label will display as “[YourProperty]“.

To resolve this, go to the Sitecore Content Editor:
- Add user friendly label value to /sitecore/Commerce/Commerce Control Panel/Storefront Settings/Commerce Terms/Variant Specification Labels.
- Publish the Sitecore Item and Reindex.