In this article, we will review and compare Sitecore Experience Commerce inventory and pricing entities against OrderCloud’s inventory and pricing to facilitate developers looking to transition from XC to OrderCloud as well as identify a path for migration of existing XC solutions to OrderCloud.
We will look at a high-level comparison of architecture, functionality, and data models, with greater focus on transitioning from Sitecore Experience Commerce, meaning identifying the closest path to parity as possible in OrderCloud, using the Habitat catalog and SXA Storefront.
Conceptual Architecture and Features
Inventory
Single Inventory Approach
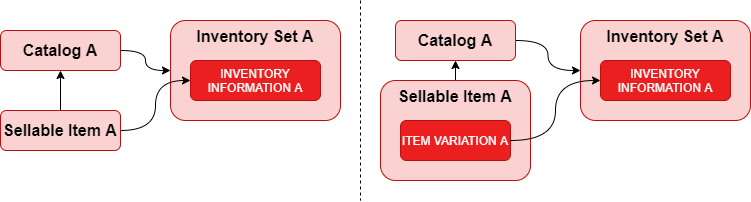
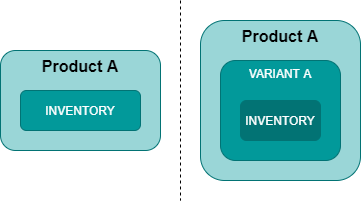
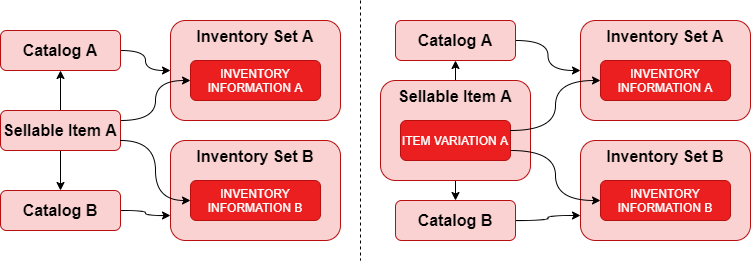
When it comes to inventory management, in its most basic form, a sellable item or item variation will contain inventory information on an associated entity within an inventory set. To be able to resolve the inventory, the sellable item must be associated to a catalog (or category within a catalog) and the catalog must be associated to the inventory set.

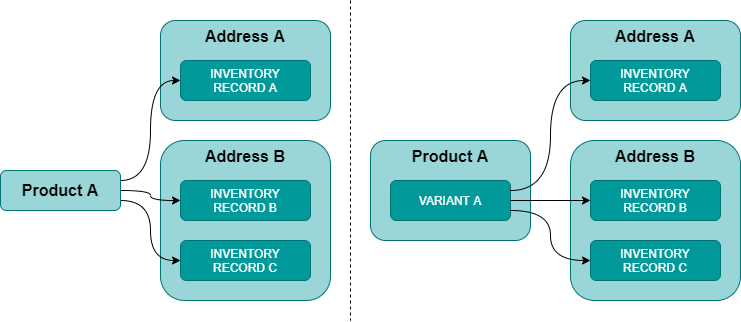
In a more simplified comparison, OrderCloud also has a separate underlying inventory object assigned to a product or variant, however it’s represented and managed as a sub-object of the product/variant. No relationship to a catalog or inventory set equivalent is required.

Multi-Inventory Approach
When it comes to dealing with multiple catalogs in XC, the approach has a new layer of complexity; catalogs may have different associated inventory sets, which means that the inventory information entity the commerce engine resolves to is based on catalog-inventory set association.

In OrderCloud, it is also possible to store multiple sets of inventory data using inventory records, providing two paths for inventory management. For implementations where single sets of inventory data will only ever be required, the traditional inventory management approach in figure 2 can be used. Where multi-inventory management is required, inventory records can be leveraged.
In OrderCloud’s multi-inventory management approach, admin addresses are effectively the inventory set equivalent in creating a logical grouping of inventory records; catalog assignments are still not required to resolve inventory.
Multiple inventory records can be assigned to an address, and although it’s not required in the XC to OrderCloud migration, it’s mentioned simply for a more complete understanding of the OrderCloud architecture.

The most notable difference between the two systems is the Commerce Engine controls the logic to resolve the appropriate inventory information entity, while the middleware application of an OrderCloud implementation would be responsible for resolving applicable inventory records.
Inventory sets can represent the grouping of inventory information entities, typically for source or purpose, e.g. warehouse stock or reserved inventory for online sales. These are used in common customisations, such as click and collect, where more than one inventory set is utilised in a storefront. Using inventory records in OrderCloud can achieve the same result.
Inventory Properties
Apart from the expected quantity property, XC’s inventory information also contains information such as invoice unit price and currency, preorderable and backorderable details. While the commerce engine does perform some logic for decrementing backorder and preorder inventory quantities, the implementation is not complete, therefore we won’t treat this as a functional gap between the two systems and simply adding them to OrderCloud’s extended properties (xp) will suffice from the data migration perspective.
Inventory records have the additional benefit of owning their xp. This means that additional properties such as preorderable and backorderable details better fit the context in the inventory record xp, over the product xp, which would be required when using the traditional product inventory approach.
Pricing
When directly comparing the pricing architecture of XC and OrderCloud, there are some notable differences in how pricing is resolved for at both the sellable item/product level and the item variation/variant level.
List Pricing Approach – Sellable Item Level
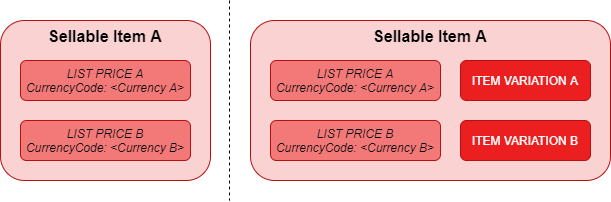
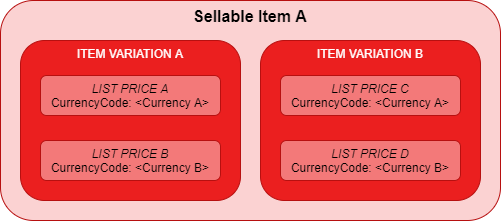
Starting with the most basic approach to pricing migration, sellable items have a list price policy that stores a list of multi-currency pricing. Note that item variations do not have list pricing in this example and will inherit from the sellable item. Also leaving the price card architecture out of the equation, the list pricing approach is represented in figure 5.

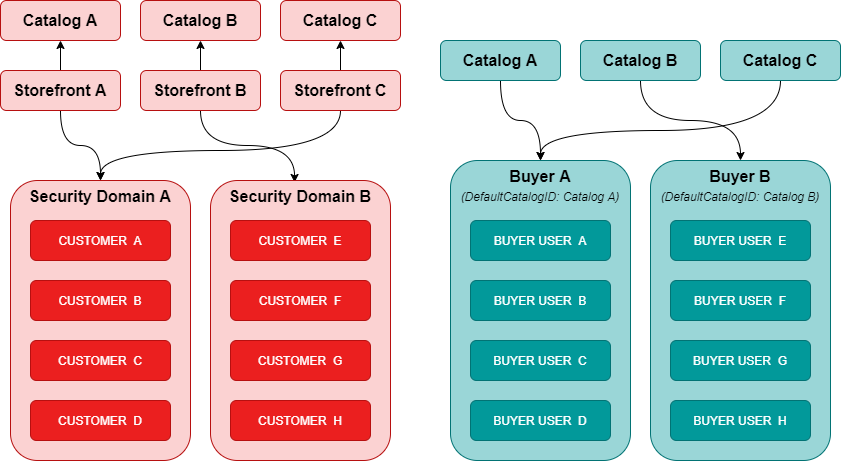
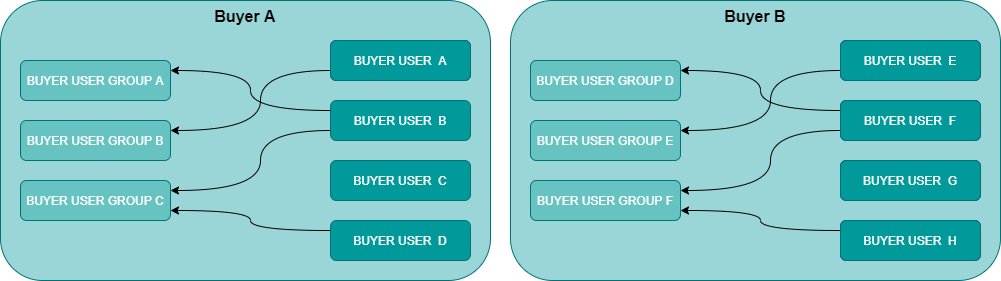
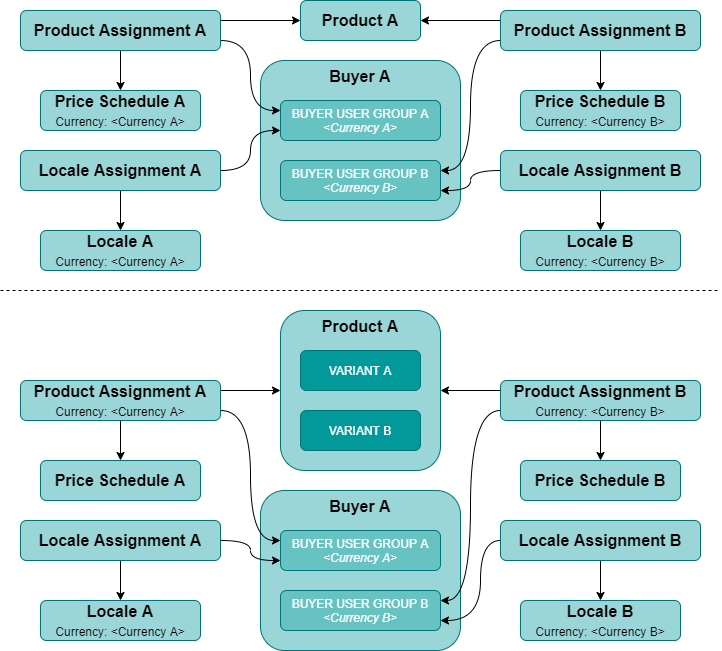
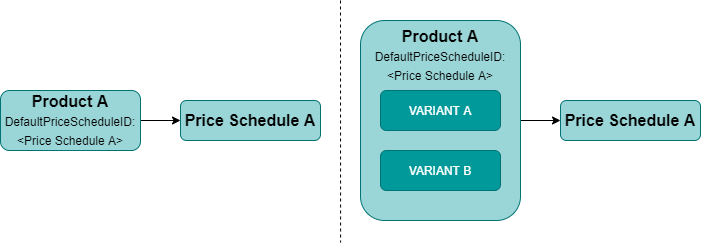
In OrderCloud, pricing is managed via price schedule objects that are assigned to products. In order to replicate the XC architecture, individual price schedules will represent the list price for each currency, then a product assignment is used to create the relationship between the product, the price schedule, and a buyer user group. Locale assignments between locale and buyer user group are used to resolve the currency when creating orders.
To switch between active currencies, the buyer user will need to be moved to the respective buyer group representing the desired currency configuration.
Multi-currency can also be achieved for anonymous/guest shoppers via multiple API clients configured appropriately. See OrderCloud: How to Globalize your eCommerce for more information.

If we only need to support a single currency then we can take advantage of a more simplified approach using just the product and price schedule, using the DefaultPriceScheduleID.

List Pricing Approach – Item Variation Level
XC also allows for list prices to be set at the item variation level, which includes fallback to the sellable item list pricing if not supplied. Excluding the fallback pricing, we see the following representation of a sellable item with list pricing configured against the item variations in figure 8.

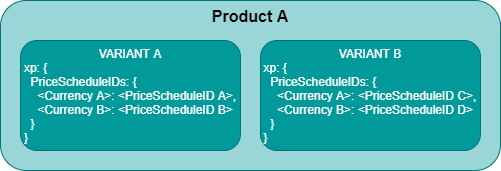
To replicate XC price resolution at the variant level in OrderCloud, the variant’s xp could be used to host price schedule assignments, while the middleware solution can resolve the price schedule as needed. For example, during the order calculate integration event the order’s line item UnitPrice property can be overridden via LineItemOverrides model.
For further information regarding the order calculate integration event, see Order Checkout Integration Event > Implementation > /OrderCalculate.

{
"LineItemOverrides": [
{
"LineItemID": "LineItemWithVariantA", // Line Item ID containing variant A
"UnitPrice": 6.00 // Price resolved from Price Schedule A
}
]
}
Price Card Approach
Associations
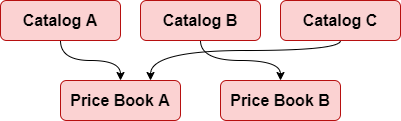
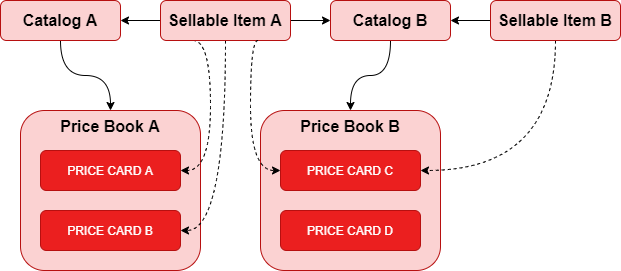
In XC, a price book can be associated to multiple catalogs, which represents the price book that the catalog will attempt to resolve price cards from for a given sellable item.

Price cards can be resolved, by name or by tag association, to more than one price card across multiple price books. The Commerce Engine contains some additional logic to identify the eligible price cards, prioritise them, and determine the winning price card.

Scheduled Pricing
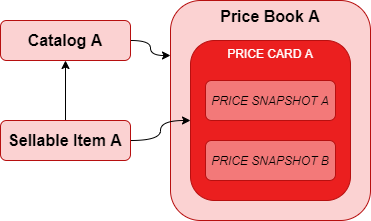
Taking a step back to look at the minimal configuration of a single price card associated to a sellable item, the price snapshots on the price card represent scheduled pricing. Each snapshot supports multi-currency tiered pricing, and also has approval workflow to prevent new pricing from accidently going live.

In OrderCloud, the price schedule contains PriceBreaks, allowing for tier pricing for a single currency. The SaleStart and SaleEnd date/time properties dictate the timeframe when the SalePrice values are active, which is also flagged by the calculated property IsOnSale.
PriceSchedule assignments support price scheduling without needing to differ from the assignment architecture shown in figure 6 and figure 7.
"PriceBreaks": [
{
"Quantity": 1,
"Price": 3.99,
"SalePrice": null
},
{
"Quantity": 5,
"Price": 3.49,
"SalePrice": 2.99
}
],
"Currency": "USD",
"SaleStart": "2022-03-03T00:00:00+00:00",
"SaleEnd": "2022-04-03T00:00:00+00:00",
"IsOnSale": true
Other Considerations
In migrating from XC’s price card architecture to OrderCloud’s price schedule architecture, the following table highlights additional aspects of XC with high level approaches to implementing them in an OrderCloud solution.
| XC | OrderCloud |
| A sellable item can resolve to multiple price cards, which has logic to prioritise and resolve a single price card. | OrderCloud supports multiple price schedule assignments to products via assignments allowing for dynamic resolution of a price schedule relevant to the customer. For more complex scenarios, the product’s xp can be utilised to have the middleware resolve the price schedule using custom logic and can override the unit price for calculating orders via the order calculate integration event. For more information, see OrderCloud: Same Product, Multiple Price Schedules and Order Checkout Integration Event > Implementation > /OrderCalculate |
| Price cards are grouped into price books, which can be resolved by the price book association of the catalog. | Price schedules can be assigned to a specific buyers or buyer groups, which is typically sufficient for resolving price schedules for the majority of business requirements. For more information, see OrderCloud: Same Product, Multiple Price Schedules. |
| Price cards may contain multiple price snapshots for scheduled pricing support. | Price schedules allow for sale pricing, based on a specific date and time, while future sale pricing can be achieved through creating scheduled tasks, e.g. a timer triggered function app in Azure, to update price schedules accordingly. |
| Using price cards without list pricing allows standard pricing to be scheduled. | Standard pricing can be achieved through creating scheduled tasks, e.g. a timer triggered function app in Azure, to update price schedules accordingly. |
| XC Price Snapshots have approval workflow. | Approval workflow can be implemented via middleware customisation. |
Data Mapping
With the conceptual analysis above, we will now review what data mapping would look like for migration and from a comparison standpoint.
In the XC Entity/Component column, components are assumed to live on the primary XC entity being mapped.
OrderCloud IDs do not allow spaces. It is important that the IDs are parsed to remove/replace invalid characters consistently.
Admin Addresses
While admin addresses are a representation of inventory sets, there are a number of mandatory fields for address details that do not exist in XC. These fields can either be filled out with dummy data or enriched with the appropriate values.
| OC Property | Data Type | Required | XC Entity/Component | XC Property | Data Type | Notes |
|---|---|---|---|---|---|---|
| ID | string | No | InventorySet | FriendlyId | string | |
| CompanyName | string | No | N/A | N/A | N/A | |
| FirstName | string | Yes | N/A | N/A | N/A | |
| LastName | string | No | N/A | N/A | N/A | |
| Street1 | string | Yes | N/A | N/A | N/A | Sample data will need to be supplied. |
| Street2 | string | No | N/A | N/A | N/A | |
| City | string | Yes | N/A | N/A | N/A | Sample data will need to be supplied. |
| State | string | Yes | N/A | N/A | N/A | Sample data will need to be supplied. |
| Zip | string | Yes | N/A | N/A | N/A | Sample data will need to be supplied. |
| Country | string | Yes | N/A | N/A | N/A | Sample data will need to be supplied. |
| Phone | string | No | N/A | N/A | N/A | |
| AddressName | string | No | InventorySet | DisplayName | string | |
| xp | object | No | N/A | N/A | N/A | |
| xp.Description | string | No | InventorySet | Description | string |
Inventory Records
The xp in inventory records should only be mapped if they are being used in the XC implementation to avoid unnecessary bloating of the xp. The xp mapping can also be used on the product for the traditional inventory management approach.
| OC Property | Data Type | Required | XC Entity/Component | XC Property | Data Type | Notes |
|---|---|---|---|---|---|---|
| productID | string | Yes | SellableItem | FriendlyId | string | |
| ID | string | No | InventoryInformation | FriendlyId | string | |
| OwnerID | string | No | N/A | N/A | N/A | |
| AddressID | string | No | InventorySet | FriendlyId | string | |
| OrderCanExceed | boolean | No | N/A | N/A | N/A | |
| QuantityAvailable | integer | No | InventoryInformation | Quantity | integer | |
| xp | object | No | N/A | N/A | N/A | |
| xp.InvoiceUnitAmount | decimal | No | InventoryInformation | InvoiceUnitPrice.Amount | decimal | |
| xp.InvoiceUnitCurrency | string | No | InventoryInformation | InvoiceUnitPrice.CurrencyCode | string | |
| xp.Preorderable | boolean | No | [PreorderableComponent] | Preorderable | boolean | |
| xp.PreorderAvailabilityDate | datetimeoffset | No | [PreorderableComponent] | PreorderAvailabilityDate | datetimeoffset | |
| xp.PreorderedQuantity | integer | No | [PreorderableComponent] | PreorderedQuantity | integer | |
| xp.PreorderLimit | integer | No | [PreorderableComponent] | PreorderLimit | integer | |
| xp.Backorderable | boolean | No | [BackorderableComponent] | Backorderable | boolean | |
| xp.BackorderAvailabilityDate | datetimeoffset | No | [BackorderableComponent] | BackorderAvailabilityDate | datetimeoffset | |
| xp.BackorderedQuantity | integer | No | [BackorderableComponent] | BackorderedQuantity | integer | |
| xp.BackorderLimit | integer | No | [BackorderableComponent] | BackorderLimit | integer |
Price Schedules
As price schedules only support the equivalent of static list pricing of XC’s sellable items, this data mapping only covers this scenario.
| OC Property | Data Type | Required | XC Entity/Component | XC Property | Data Type | Notes |
|---|---|---|---|---|---|---|
| OwnerID | string | No | N/A | N/A | N/A | |
| ID | string | No | SellableItem [ListPricePolicy].Prices | FriendlyId CurrencyCode | string string | |
| Name | string | Yes | SellableItem [ListPricePolicy].Prices | FriendlyId CurrencyCode | string string | |
| ApplyTax | string | No | N/A | N/A | N/A | |
| ApplyShipping | boolean | No | N/A | N/A | N/A | |
| MinQuantity | integer | No | N/A | N/A | N/A | |
| MaxQuantity | integer | No | ~[LineQuantityPolicy] | Maximum | decimal | XC stores this in the environment policies. |
| UseCumulativeQuantity | boolean | No | ~[RollupCartLinesPolicy] | Rollup | boolean | XC stores this in the environment policies. |
| RestrictedQuantity | boolean | No | N/A | N/A | N/A | |
| PriceBreaks | array | No | N/A | N/A | N/A | |
| PriceBreaks.Quantity | integer | No | N/A | N/A | N/A | Set to 1. |
| PriceBreaks.Price | float | No | [ListPricePolicy].Prices | Amount | decimal | For a given price in the [ListPricePolicy].Prices array. |
| Currency | string | No | [ListPricePolicy].Prices | CurrencyCode | string | For a given price in the [ListPricePolicy].Prices array. |
| xp | object | No | N/A | N/A | N/A |
References
- Sitecore: Work with inventory
- Sitecore: Pricing
- OrderCloud: Inventory Management
- OrderCloud: Same Product, Multiple Price Schedules
- OrderCloud: Sale Prices using Price Schedules
- OrderCloud: How to Globalize your eCommerce
Continue the Series
- Transitioning from Sitecore Experience Commerce to OrderCloud: Customers to Buyer Users
- Transitioning from Sitecore Experience Commerce to OrderCloud: Customers and Buyers – API Access
- Transitioning from Sitecore Experience Commerce to OrderCloud: Catalogs and Categories
- Transitioning from Sitecore Experience Commerce to OrderCloud: Sellable Items To Products
- Transitioning from Sitecore Experience Commerce to OrderCloud: Inventory and Pricing
- Transitioning from Sitecore Experience Commerce to OrderCloud: Carts to Unsubmitted Orders and Carts
- Transitioning from Sitecore Experience Commerce to OrderCloud: Fulfillments to Shipping
- Transitioning from Sitecore Experience Commerce to OrderCloud: Tax and Payments
- Transitioning from Sitecore Experience Commerce to OrderCloud: Orders
- Transitioning from Sitecore Experience Commerce to OrderCloud: Order Workflow and Minions
- Transitioning from Sitecore Experience Commerce to OrderCloud: Promotions