In this article, we will review and compare Sitecore Experience Commerce sellable items and OrderCloud products to facilitate developers looking to transition from XC to OrderCloud as well as identify a path for migration of existing XC solutions to OrderCloud.
We will look at a high-level comparison of architecture, functionality, and data models, with greater focus on transitioning from Sitecore Experience Commerce, meaning identifying a close path to parity in OrderCloud, using the Habitat catalog and SXA Storefront.
Conceptual Architecture and Features
Physical vs Digital Sellable Items
In XC, a sellable item is considered digital if it contains a tag that is also registered to the DigitalItemTagsPolicy. Digital products will not track inventory and will modify the delivery step of the checkout flow to collect information relevant to digital items, such as an email address and custom messaging, rather than a delivery address and shipping provider information, which is relevant for physical items.
As OrderCloud is impartial to the nature of the products, using existing platform functionality and extended properties xp, a solution can opt into tracking product types and apply custom behaviour the achieve bespoke business requirements. For example, to model products as digital as per XC, we can disable inventory tracking at the product level and copy the tags to the product’s extended properties. The middleware and storefront applications can then identify products with this information as representing digital items and provide custom behaviour throughout the storefront to match that of the SXA storefront.
{
"Name": "MyDigitalProduct",
"Inventory": {
"Enabled": false
},
"xp": {
"tags": "subscription"
}
}
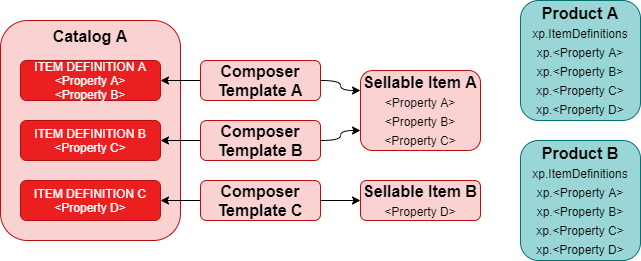
Sellable Items vs Products
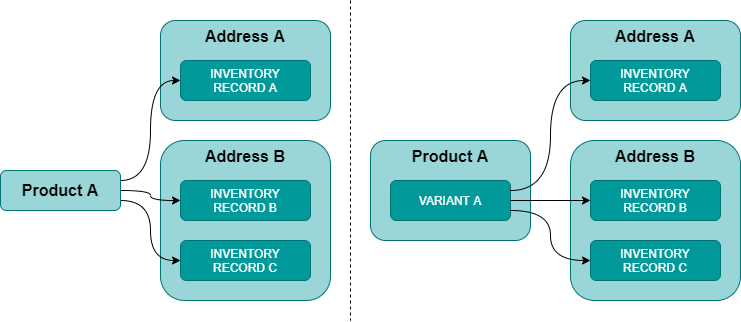
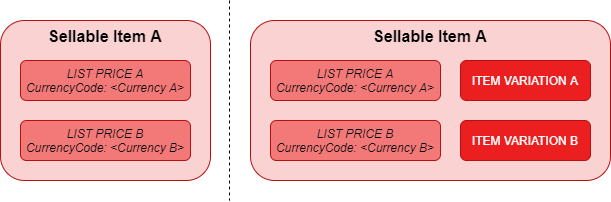
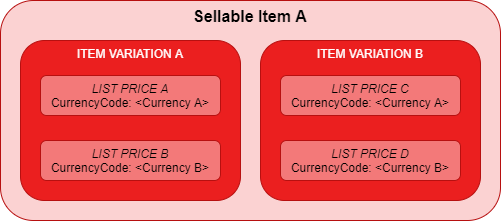
In XC, sellable items can be represented as standalone products, which are sellable items without variations, or as a product family, which consists of a number of item variations each representing an individual product that share mostly similar properties to the other item variations.
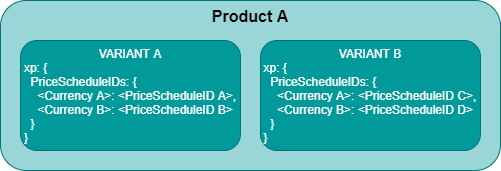
OrderCloud can also represent products as both standalone product or a product with variants.

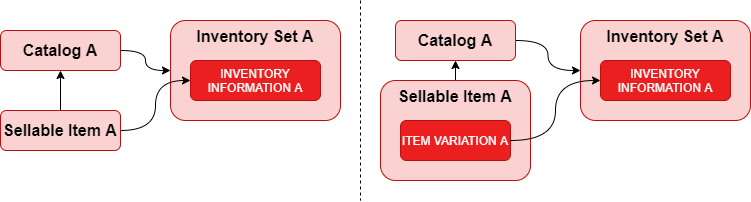
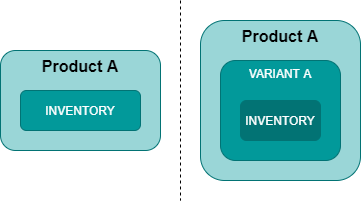
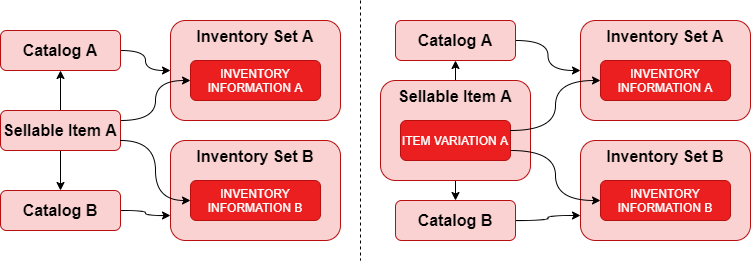
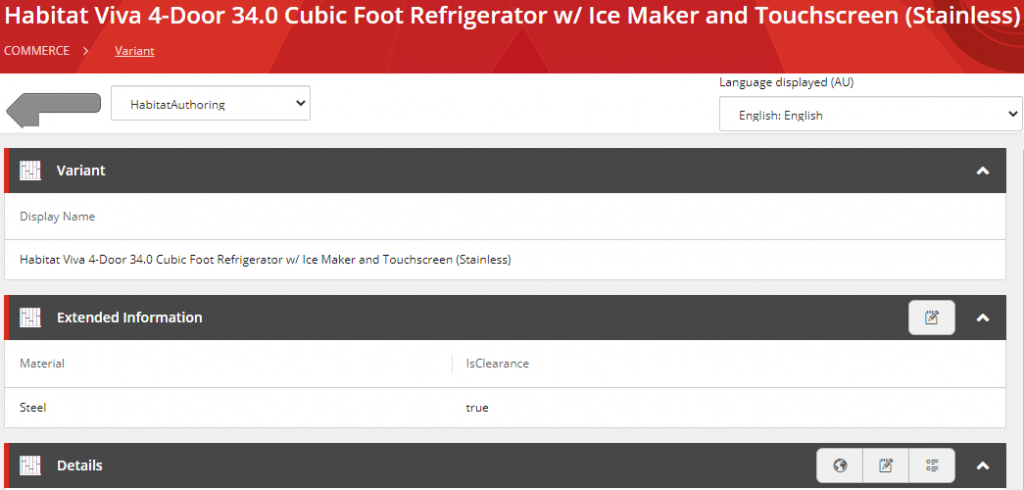
Item Variations vs Variants
In XC, the item variations are created within a sellable item entity, each representing its own unique product.
Variation properties are defined in the environment role configuration under VariationPropertyPolicy and sellable item families are expected to use a subset of these properties to create unique combinations.
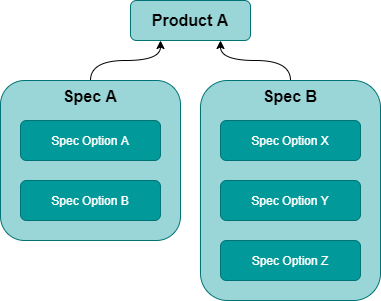
In OrderCloud, the architecture of product families have the same intention, however there is enforcement around creating only unique variations using specs and spec options. A spec closely relates to the VariationPropertyPolicy in that it specifies the property that will break down the product into a variant, while the spec option specifies all of the values that will be assigned to the spec. A product can have multiple specs assigned, e.g. the first spec could represent colors while the second could represent sizes.
While specs can then be assigned to more than one product, there’s more control in creating specs that are unique to products even if they do represent the same property type, such as size, as this will reduce the long term maintenance.

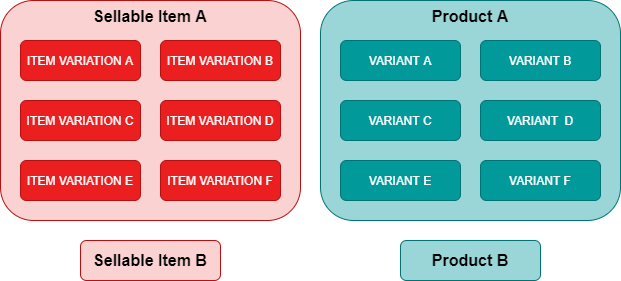
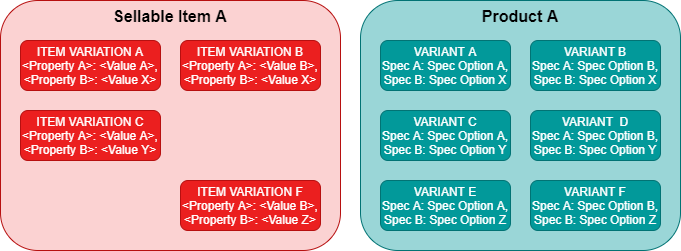
OrderCloud then provides the endpoint, POST /products/{productID}/variants/generate, to generate variants from all possible combinations of the assigned specs. Referencing figure 3 it can be noted that when migrating sellable items from XC there will be instances where not all combinations are required, however any unwanted variants can be disabled.

Item Variation Corruption
While the SXA storefront and commerce data provider will utilise the VariationPropertyPolicy configuration for the item variation controls on the product details page in the storefront, there is no validation during item variation creation. This means that is is possible to corrupt sellable item families in the following ways:
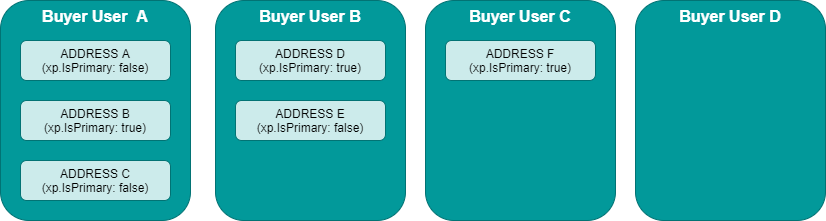
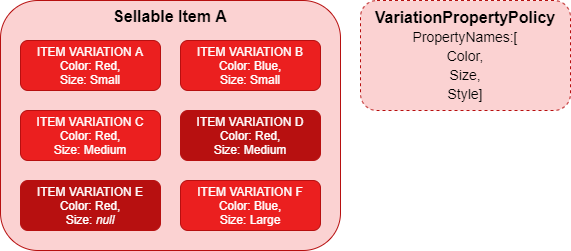
- Two or more varations share the same values across all of their variation properties. In figure 4, the product family utilises variation properties color and size, however item variations C and D are both configured with same color and size. In this instance, duplication may have been unintentional or a third variation property is missing that could make the variation unique. The
Styleproperty could be added in this instance to all item variations assuming the values between item variations C and D would be different. - The subset of variation properties are not all populated with values. In figure 4, the
ColorandSizeproperties are filled out for all item variations, except for item variation E which has anullvalue forSize.

In figure 4, the Style property is null for all item variations.
Folding Sellable Items with Variations into Standalone Products
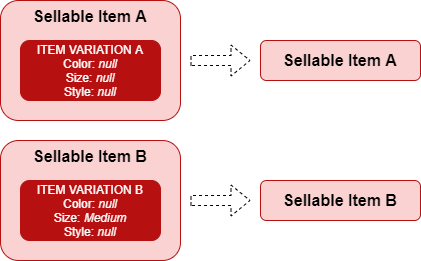
During sellable item migration there are two more scenarios that may come up, specifically in relation to sellable items with a single item variation. The first is in noting point 2 of the item variation corruption, a sellable item is flagged as corrupted as no variation properties of the item variation have values, which can be easily folded into a standalone sellable item.
The second scenario is where the single item variation does contain values for one or more variation properties. Here, is where further consideration may be required as to whether this item variation should be folded back into a standalone sellable item. The reason for this consideration is because the Commerce Engine sets a global set of variation properties, however this may not necessary apply to the sellable item in question, but was designed this way because the global configuration in the VariationPropertyPolicy.

Static and Dynamic Bundles
XC has special product types called static bundles and dynamic bundles, which are configurations of sellable items that are sold together. These bundles can either represent a fixed group of sellable items or a list of sellable items with alternate sellable items, which can be substituted out by the user, and/or be an optional extra into the bundle.
OrderCloud currently does not currently support product bundling natively, however by leveraging the product’s xp it is possible to model product bundles and have functionality be controlled by middleware and buyer and seller applications.
Workshopping product bundle models and behaviour is outside of the scope of this analysis.
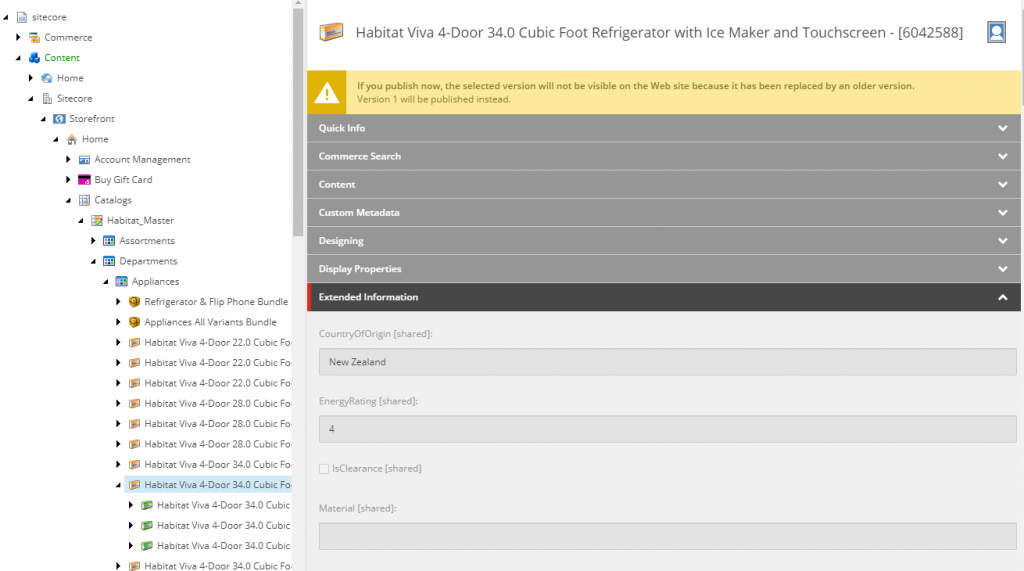
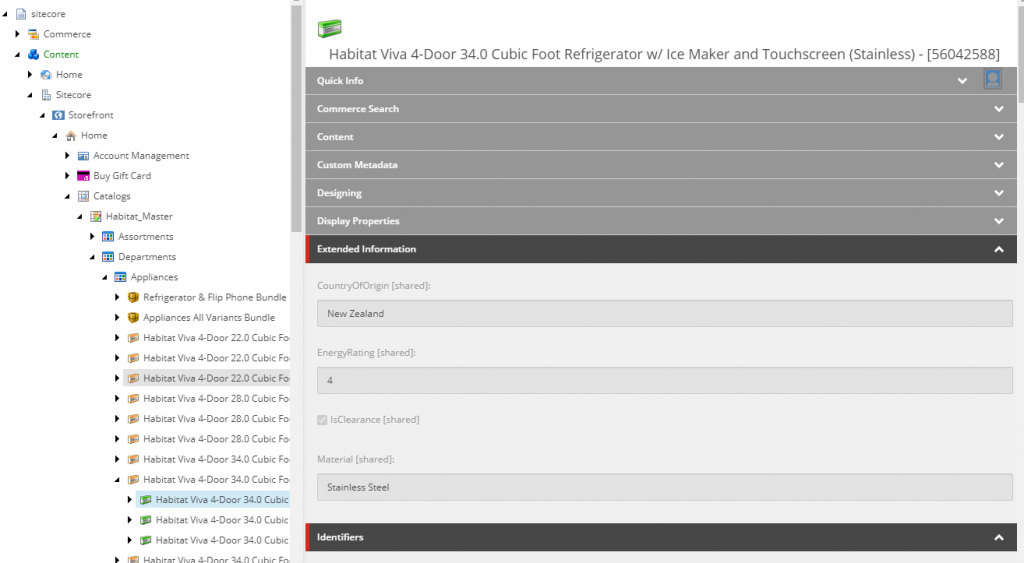
Extended Properties
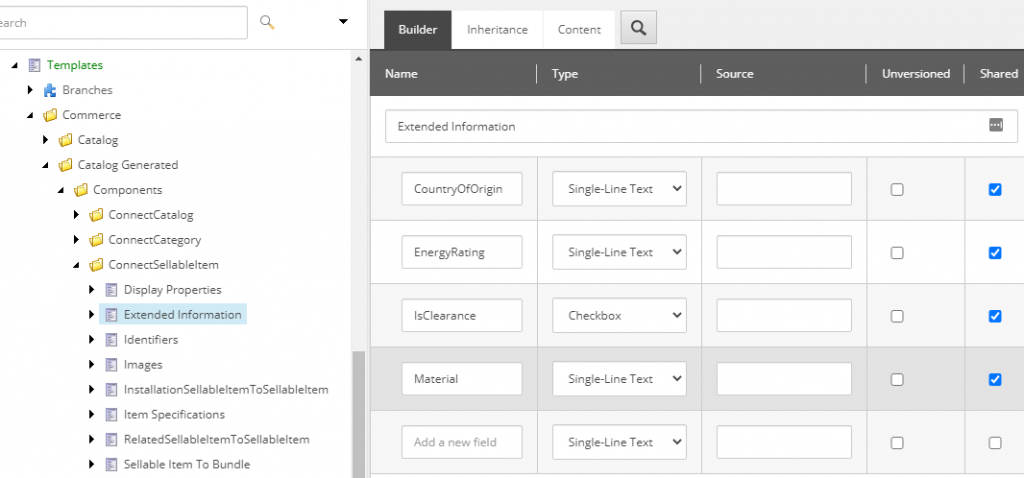
In XC, a sellable item can have its properties extended via composer templates or programatically with custom components, while item variations only be extended programatically. These can be generally be translated over to OrderCloud using its eXtended Properties (xp), however considerations will be required around non-standard data types.
Images
XC leverages Sitecore’s media library for hosting images and stores the Sitecore Id of the image on the ImagesComponent of the sellable item or variant it’s associated to.
Over in OrderCloud, products don’t have an explicit property for images as it relies on external systems, such as DAMs or CDNs, to host imagery instead. In addition, the OrderCloud philosphy is that as there is no one-size-fits-all solution when it comes to working with product images, so the absence of a dedicated property provides the flexibility of allowing a bespoke data model to be added to the product’s xp to best represent the client’s business requirements. Examples of potential requirements include, a single array of images (image urls), image sets representing different views or components of a product, image sets representing varying quaility or sizing for omni-channel optimisation. etc.
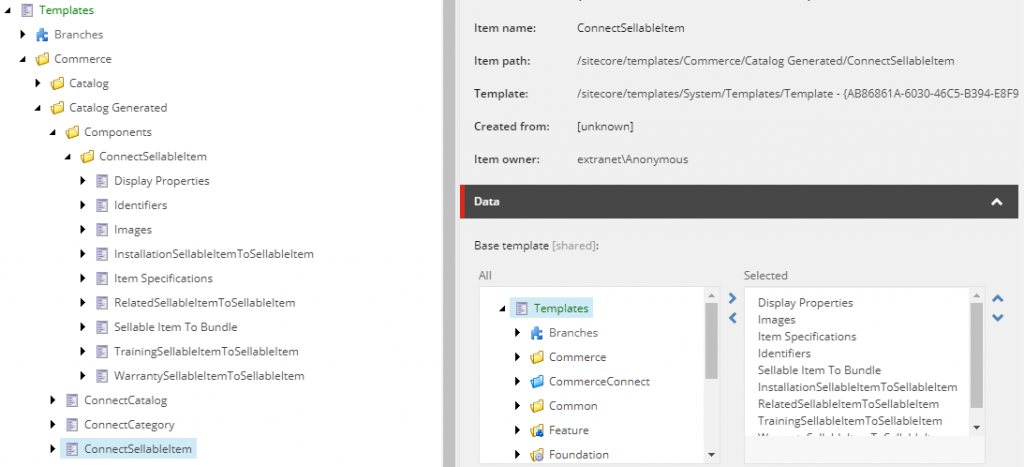
Relationship Definitions
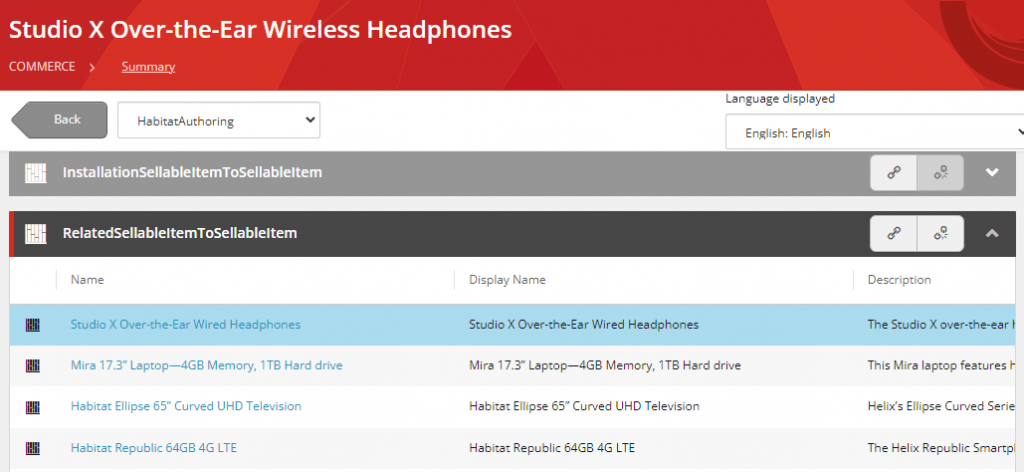
XC has a concept of relationship definitions, which allows sellable items to have a relation to another sellable item with a given context. For example, the Habitat catalog relationship definitions for associated sellable items for installation, training, warranty, and most notably related sellable items.

The Commerce Engine and BizFx application provides an interface for creating these relationships and applies validation to ensure that the related products exist and are not duplicated. The Commerce Engine also includes smarts to filter out invalid sellable items for a given context, e.g. inactive sellable items, sellable items that are not associated to the current catalog, etc.
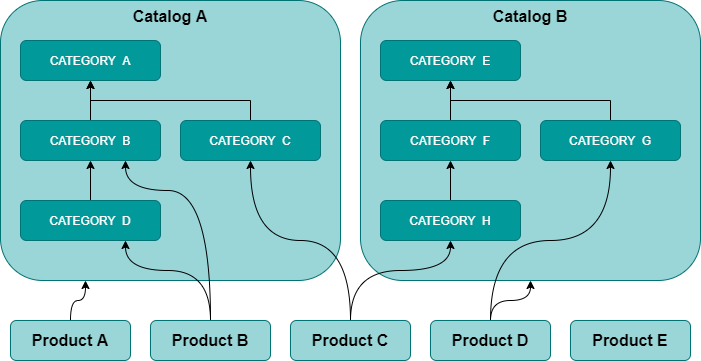
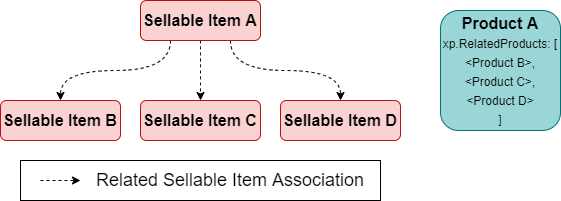
In OrderCloud, custom product to product assignments are not native in the platform, however a list of associated products can be added to the product’s xp, e.g. xp.RelatedProducts, to represent the relationship. To retrieve the products, a filtered product search, under the me resource, can be queried using the product’s IDs, which will automatically exclude products that don’t exist, are inactive, or are not assigned to the user, e.g. /me/products?ID=<Product B>|<Product C>|<Product D>.

Inventory and Pricing
The topics of inventory and pricing comparisons between XC and OrderCloud can be found in their dedicated article in Transitioning from Sitecore Experience Commerce to OrderCloud: Inventory and Pricing.
Other Considerations
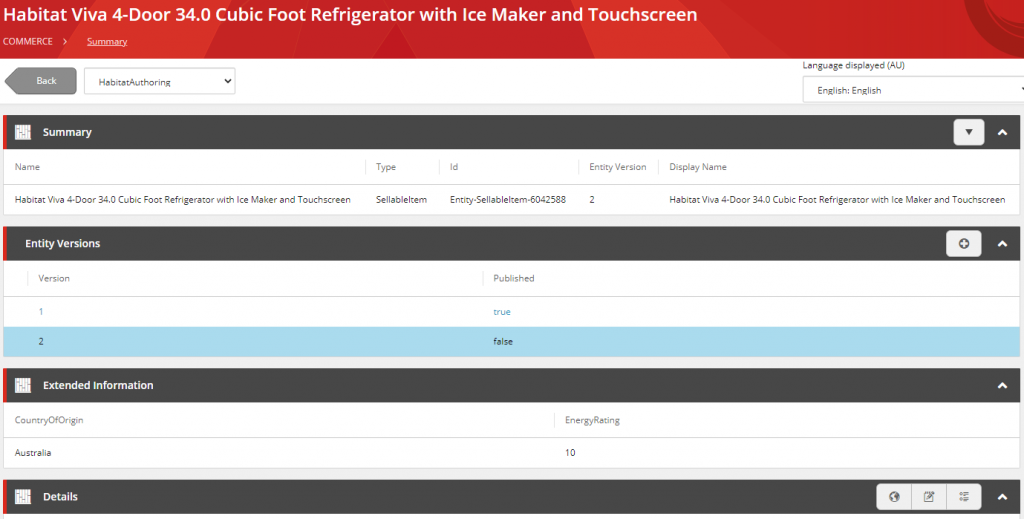
Entity Versioning and Workflow
As OrderCloud has no concept of entity versioning, one approach towards migration is to only migrate the latest published versions of sellable items. In a similar manner the publishing workflow that applies to sellable items may see a project consider the latest entity version as the source of truth regardless of its published state. Considerations would need to be made on project by project basis, which may entail a level of data cleansing prior to migration.
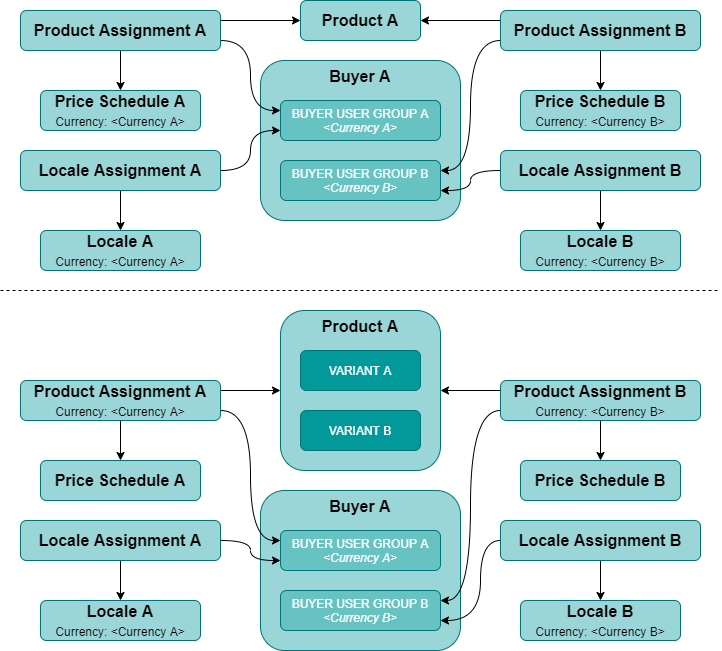
Property Localisation
XC allows entity properties to be localisable for content that can be displayed in multiple languages. OrderCloud does not explicitly support property localisation, however localisation can be achieved by creating locale-specific entities as documented in How to Globalize your eCommerce.
Data Mapping
With the conceptual analysis above, we will now review what data mapping would look like for migration and from a comparison standpoint.
In the XC Entity/Component column, components are assumed to live on the primary XC entity being mapped.
OrderCloud IDs do not allow spaces. It is important that the IDs are parsed to remove/replace invalid characters consistently.
Products
| OC Property | Data Type | Required | XC Entity/Component | XC Property | Data Type | Notes |
|---|---|---|---|---|---|---|
| OwnerID | string | No | N/A | N/A | N/A | |
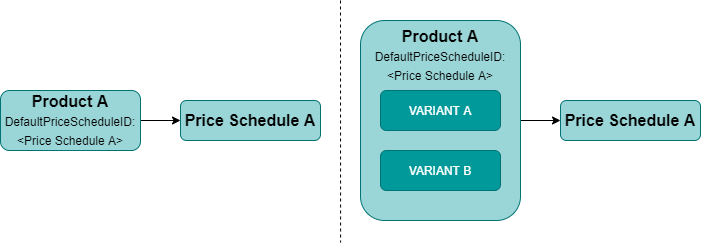
| DefaultPriceScheduleID | string | No | SellableItem | ListPrice | Money | PriceSchedule will be created from the SellableItem’s ListPrice, using the Product.ID as the Price Schedule’s ID. |
| AutoForward | bool | No | N/A | N/A | N/A | |
| ID | string | No | SellableItem | FriendlyId | string | |
| Name | string | Yes | SellableItem | DisplayName | string | |
| Description | string | No | N/A | N/A | N/A | |
| QuantityMultiplier | int | No | N/A | N/A | N/A | |
| ShipWeight | float | No | [ItemSpecificationsComponent] | Weight | double | |
| ShipHeight | float | No | [ItemSpecificationsComponent] | Height | double | |
| ShipWidth | float | No | [ItemSpecificationsComponent] | Width | double | |
| ShipLength | float | No | [ItemSpecificationsComponent] | Length | double | |
| Active | boolean | No | SellableItem | Published | boolean | This assumes only the latest published entity version is being migrated. |
| ShipFromAddressID | string | No | N/A | N/A | N/A | |
| Inventory.Enabled | boolean | No | N/A | N/A | N/A | Virtual products won’t have inventory in either XC or OrderCloud. This should be set to disabled if any of the XC tags contain a value representing an XC virtual product. |
| Inventory.NotificationPoint | int | No | N/A | N/A | N/A | |
| Inventory.VariantLevelTracking | boolean | No | N/A | N/A | N/A | |
| Inventory.OrderCanExceed | boolean | No | N/A | N/A | N/A | |
| Inventory.QuantityAvailable | int | No | InventoryInformation | Quantity | int | If transitioning a single inventory set/ record per product. |
| DefaultSupplierID | string | No | N/A | N/A | N/A | |
| AllSuppliersCanSell | boolean | No | N/A | N/A | N/A | |
| xp | object | No | N/A | N/A | N/A | XC composer views and programatic components can be added to xp as needed. |
| xp.Brand | string | No | SellableItem | Brand | string | |
| xp.Manufacturer | string | No | SellableItem | Manufacturer | string | |
| xp.TypeOfGood | string | No | SellableItem | TypeOfGood | string | |
| xp.Tags | list | No | SellableItem | Tags | list | Convert to list of string using name property only. |
| xp.ItemDefinitions | list | No | [CatalogsComponent].[CatalogComponent] | ItemDefinition | string | The ItemDefinition of each CatalogComponent should be added to the list, excluding duplicate values. |
| xp.RelatedProducts | list | No | Relationship (Commerce List) | Id | string | The relationships are stored in lists, not entities. All Ids will need to be parsed to their friendly ids. |
Specs
| OC Property | Data Type | Required | XC Entity/Component | XC Property | Data Type | Notes |
|---|---|---|---|---|---|---|
| ID | string | No | SellableItem ItemVariationComponent | FriendlyId <variation property> | string | Recommended using ‘{SellableItem.FriendlyId}_<variation property name>’ to create unique name. |
| ListOrder | integer | No | N/A | N/A | N/A | |
| Name | string | Yes | ItemVariationComponent | <variation property> | string | The name of the variation property, not the value of the variation property. |
| DefaultValue | string | No | N/A | N/A | N/A | |
| Required | boolean | No | N/A | N/A | N/A | Set to true. |
| AllowOpenText | boolean | No | N/A | N/A | N/A | false by default. |
| DefaultOptionID | string | No | N/A | N/A | N/A | |
| DefinesVariant | boolean | No | N/A | N/A | N/A | Set to true. |
| xp | object | No | N/A | N/A | N/A |
Spec Options
| OC Property | Data Type | Required | XC Entity/Component | XC Property | Data Type | Notes |
|---|---|---|---|---|---|---|
| specID | string | Yes | SellableItem ItemVariationComponent | FriendlyId <variation property> | string | See Spec Data Mapping ID property. |
| ID | string | No | ItemVariationComponent | <variation property> | string | The value of the variation property. |
| Value | string | Yes | ItemVariationComponent | <variation property> | string | The value of the variation property. |
| ListOrder | integer | No | N/A | N/A | N/A | |
| IsOpenText | boolean | No | N/A | N/A | N/A | false by default. |
| PriceMarkupType | string | No | N/A | N/A | N/A | |
| PriceMarkup | number | No | N/A | N/A | N/A | |
| xp | object | No | N/A | N/A | N/A |
Spec Product Assignments
| OC Property | Data Type | Required | XC Entity/Component | XC Property | Data Type | Notes |
|---|---|---|---|---|---|---|
| SpecID | string | Yes | SellableItem ItemVariationComponent | FriendlyId <variation property> | string | See Spec Data Mapping ID property. |
| ProductID | string | Yes | SellableItem | FriendlyId | string | |
| DefaultValue | string | No | N/A | N/A | N/A | |
| DefaultOptionID | string | No | N/A | N/A | N/A |
Variants
| OC Property | Data Type | Required | XC Entity/Component | XC Property | Data Type | Notes |
|---|---|---|---|---|---|---|
| productID | string | Yes | SellableItem | N/A | N/A | |
| variantID | string | Yes | ItemVariationComponent | Id | string | |
| ID | string | No | ItemVariationComponent | Id | string | |
| Name | string | Yes | ItemVariationComponent | DisplayName | string | |
| Description | string | No | ItemVariationComponent | N/A | N/A | |
| Active | boolean | No | ItemVariationComponent | Disabled | boolean | Value to be inverted. Set to false if not a valid variant. |
| ShipWeight | float | No | [ItemSpecificationsComponent] | Weight | double | |
| ShipHeight | float | No | [ItemSpecificationsComponent] | Height | double | |
| ShipWidth | float | No | [ItemSpecificationsComponent] | Width | double | |
| ShipLength | float | No | [ItemSpecificationsComponent] | Length | double | |
| Inventory.QuantityAvailable | int | No | InventoryInformation | Quantity | int | If transitioning a single inventory set/ record per product. |
| xp | object | No | N/A | N/A | N/A | XC composer views and programatic components can be added to xp as needed. |
| xp.Tags | list | No | SellableItem | Tags | list | Convert to list of string using name property only. |
References
- Sitecore: Merchandising
- Working with Digital Sellable Items
- Sitecore Experience Commerce: Configuring Variation Properties for the Storefront
- Sitecore: Bundling
- Sitecore: Relationship definitions
- OrderCloud: Working with Product Specs
- OrderCloud: How to Globalize your eCommerce
Continue the Series
- Transitioning from Sitecore Experience Commerce to OrderCloud: Customers to Buyer Users
- Transitioning from Sitecore Experience Commerce to OrderCloud: Customers and Buyers – API Access
- Transitioning from Sitecore Experience Commerce to OrderCloud: Catalogs and Categories
- Transitioning from Sitecore Experience Commerce to OrderCloud: Sellable Items To Products
- Transitioning from Sitecore Experience Commerce to OrderCloud: Inventory and Pricing
- Transitioning from Sitecore Experience Commerce to OrderCloud: Carts to Unsubmitted Orders and Carts
- Transitioning from Sitecore Experience Commerce to OrderCloud: Fulfillments to Shipping
- Transitioning from Sitecore Experience Commerce to OrderCloud: Tax and Payments
- Transitioning from Sitecore Experience Commerce to OrderCloud: Orders
- Transitioning from Sitecore Experience Commerce to OrderCloud: Order Workflow and Minions
- Transitioning from Sitecore Experience Commerce to OrderCloud: Promotions